Penjelasan tentang Link dan cara membuat agar link yang di klik terbuka di lain tab browser. Jika anda terbiasa menggunakan tab Compose, sekarang kita menggunakan tab HTML untuk membuat Link New Tab.
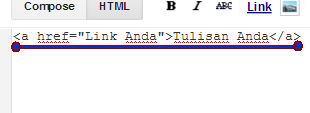
Langkah Pertama lihat gambar :

Ikuti gambar tersebut dan masukkan link anda dan hasilnya akan seperti ini :

Di kode HTML, link yang anda buat disebut "Tag a".
Langkah selanjutnya lihat contoh gambar :

Didalam "Tag a" ada kode target="_blank", dan sekarang anda masukkan kode tersebut didalam link anda seperti contoh gambar atau contoh dengan link versi saya :
<a href="http://nanoyulianto.blogspot.com/" target="_blank">Blog Nano Yulianto</a>Contoh link versi saya hasilnya seperti ini:


3 comments:
trimakasih artikelnya bagus mas buat menambah pengetahuan, maklum newbie...semoga bermanfaat ya mas
sama2 bro...
Siiiiiiip bang, tax
Posting Komentar