Penjelasan
Ini bisa digunakan untuk menyapa pengunjung yang datang atau sekedar say hi.
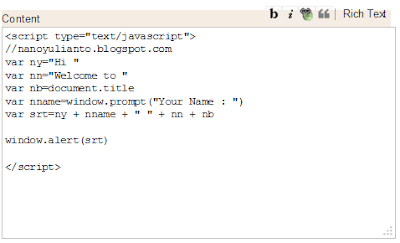
Kode
Ini adalah kode Javascript.
<script type="text/javascript">
//nanoyulianto.blogspot.com
var ny="Hi "
var nn="Welcome to "
var nb=document.title
var nname=window.prompt("Your Name : ")
var srt=ny + nname + " " + nn + nb
window.alert(srt)
</script>
Install
Di Template
Template >> Edit HTML >> klik Proceed

Cari kode : CTRL+f cari kode </head> di Edit HTML
Masukkan kode diatas </head>

Preivew dan Save
Di Gadget
Layout >> Add a Gadget >> HTML/Javascript

Masukkan kode

Judulnya biarkan kosong
Save



9 comments:
saya pernah coba ini, ada kekurangannya yang anda buat ini, ketika di klik Batal pada memasukan nama, langsung muncul null dan close sendiri, waktu saya mencobanya dulu, muncul tulisan maaf, nama wajib di isi, dan balik lagi meminta memasukan nama. mungkin hanya beda scriptnya saja.
http://www.ch4ndr4.com
if (x)
window.alert("Ok Lanjut Brader!")
else
window.alert("Terima Kasih")
Lihat scriptnya bro... ini hanya script manipulation...
kalau script konfirmasi betulan... saya yakin belum membaca, sudah diclose duluan...
artikel barunya di tunggu nich....
belum sempat mikir lagi bro...
benar benar Ok nihc Java Scriptna...
salam kenal
dari
blogger pemula
salam kenal bro...
saya juga masih pemula bro... hehehe
keren!!!!!!
aku banyak belajar nih dari sini. makasih ilmunya :))
bisa ditambah nggak mas pesannya..
baru belajar nih.. mohon ilmunya...
terimakasih...
Bisa...
var ny="Hi "
var nn="Welcome to "
Ini kutipan kode di atas untuk pesan. Bisa diganti atau ditambahkan sesuai selera
Posting Komentar