*Download akan di arahkan ke sponsor, tunggu 5 detik dan klik tombol "Skip Add".
Description
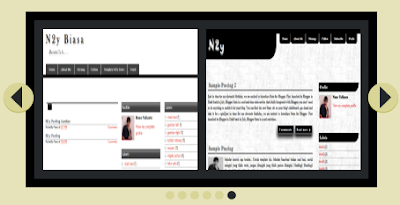
Template dengan fitur 3 kolom, warna hitam dan coklat, auto readmore, CSS3, dll.
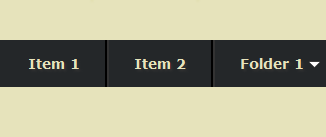
Navigasi Pages

Ini adalah Navigasi Pages. Jika anda membuat sebuah Pages, automatis Pages yang anda buat akan muncul disana.
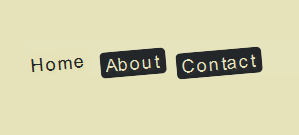
Navigasi Menu

Tulisan dan link yang di Navigasi ini harus diganti secara manual.
Dari Template > Edit HTML > Proceed
Cari kode ini " id='myslidemenu' ", agar mudah tekan Crtl+f dan masukkan kodenya.
Contoh :
<li><a href='Link Anda'>Ini Teks Anda</a></li>
Slide Show Gambar

Ini juga masih sama, ganti secara manual.
Dari Template > Edit HTML > Proceed
Cari kode ini " <div class='panel'> ", agar mudah tekan Crtl+f dan masukan kodenya.
Contoh :
<div class='panel'>
<a href='Link Anda'><img src='URL Gambar Anda'/></a>
</div>
Jika Linknya ingin dihilangkan juga bisa, seperti ini :
<div class='panel'>
<img src='URL Gambar Anda'/>
</div>
Sebuah <div class='panel'>, berarti satu gambar !.
Jika ingin melihat cara membuat disini :
Copyright
Cara mengganti teks Mdev :
Klik Halaman Layout :
Cari widget HTML/JavaScript paling bawah dan klik "Edit" yang terdapat di ujung widget !.
Hak Cipta sudah terdaftar, jadi jangan coba-coba untuk menghapus nama pembuat template. Blogger yang baik akan mendatangkan sesuatu yang baik. Saya tidak pernah Respect kepada kepada Blogger yang mental dan sifatnya buruk.



89 comments:
pertamax...
keren bro, sy juga lg belajar buat template
wahh makin keren hasil buatan nano,
sukses truz bro.
makasih bro...
sukses juga buat bro ryan...
Salam blogger, wah kreatif ya . Gimana sih mas cara buat template sendiri, kan kalau hasil karya sendiri lebih puas . Terima kasih .
sebenarnya caranya gampang bro,,, kemauan dan pengalaman...
minimal setahun bro untuk bisa membuat template benar-benar real punya sendiri... belajar kode XHTML, CSS, dan pengalaman... karena menentukan design harus punya pengalaman, berkunjung dari web satu ke yang lainnya... nanti dengan sendirinya design itu akan muncul di otak...
salam Blogger...
terima kasih kembali...
great deh ;) saya izin pake templatenya ye mas ! oh iya, untuk menu navigasi nya itu bisa di tambahin gak seperti folder dll ?
silahkan bro dipakai...
menu navigasi bisa ditambahkan....
cara nya gimana mas nano ? :D hihi saya masih kelas 3 smp -.-V . maaf mas banyak tanya, masih beginner nih :D
Jangan-jangan teman adik saya ya ? :)
soalnya adik saya juga kelas 3 smp dan lagi ada tugas membuat Blog di Blogger. Dan saya bantu dia untuk membuat tampilan yang dia suka... beruntung ya dia... :)
jika tentang menu, setiap satu kolom menu berbentuk seperti ini
<li><a href='Link Anda'>Ini Teks Anda</a><li>
seperti contoh di artikel saya di atas...
jika ingin mencoba di template anda klik Prantijau atau Preview sebelum di Save...
diteliti apakah kodenya ada yang kurang atau tidak, karena kurang tanda kurung saja Blogger akan menolak kodenya... jangan takut untuk itu...
bukan, saya tinggali di bekasi, jawa barat. -_-" saya hanya seru-seruan di blog. oh iya mas, saya mau tanya, template ini bisa gak ya di pasang komentar facebook?
ok . mas mau tanya lagi, di template ini bisa gak saya pasang komentar facebook? mohon penjelasannya.
oh gitu, kirain teman adik saya...
komentar FaceBook ya... jika cuma copy-paste kode, semua template pasti bisa bro...
ok mas ! terus berkarya !
wah nano, adek nya diajarin ngeblog juga...
mantabs gan, kembangkn imajinasinya bro
bukan bro... hanya tugas informatika dari sekolahnya, suruh buat blog dengan fasilitas Blogger... kalau saya lebih suka adik saya bertanya dahulu, baru saya menjelaskan... jika bertanya berarti dia tertarik dengan dunia Blogger... karena dunia Blogger butuh rasa suka baru bisa dipelajari... hehehe begitulah bro...
bg nano, saya pinjam templatenya ya.
bg, bisa g slide show gambarnya di ganti dengan slide show setiap post kita di blog? tapi sekaligus dengan fotonya.
kalau bisa gimana caranya. terima kasih bg.
Caranya agak rumit.. Tapi jika mau coba... Bro Faguza bisa lihat-lihat dan pelajari disini :
Google Feeds Api
harus daftar sama Google Api Key disini :
sign up API key
maaf om nano saya baru meminta izin menggunakan templatnya, kira" sudah 3 mingguan templat yg di kasih sama mas nano ini terpasang, dalam blog saya itu ada beberapa feature yg saya deleted di dalam HTML.nya
nice templatnya om nano ;)
tidak perlu minta izin, pakai saja... :)
terima kasih dan semoga bermanfaat... :)
mas nano ! huah susah sekali editting template ini. Saya kebingungan bagaimana cara menghapus "Laman" yang ada di atas sebelah kanan itu, dan menjadikan "header" nya berada di tengah-tengah. Tolong penjelasannya !
hehehe...
Cari kode ini :
#hLeft{width:40%; display:inline; float:left}
ganti dengan :
#hLeft{width:100%;text-align:center;}
Cari kode ini :
<b:section class='header' id='hRight' maxwidgets='1' showaddelement='no'>
<b:widget id='PageList1' locked='true' title='' type='PageList'/>
</b:section>
hapus...
coba Preview >> jika sudah sesuai selera, di Save Template
selamat mencoba.... :)
wah..mantap templatenya,,
mas nano!..kalau saya mau hapus slideshownya bisa ga?
kalau bisa, caranya gmna?hehehe..
[emonr.blogspot.com]
Sudah saya posting bro, linknya ada diatas...
biar gampang saya berikan petunjuk gambar...
Semoga Bermanfaat...
bisa gak ya kalau blog post nya di tampilan awal cuma nunjukin foto aja tanpa artikel nya?trus kalo bisa ukuran nya besar.blh mnt intstruksi nya gak.makasih
mau tanya, gmn ya kalo di tampilan posting cuma nampilin foto-fotonya tanpa memasukkan artikelnya di samping kanan nya.dan kalo bisa, gmn ya memperbesar ukuran fotonya.pengennya diletakkan ditengah juga.
makasih
cara bikin sub folder di menu navigasi nya gmn ya.udah dicoba pakai edit page tapi malah muncul di kanan atas.padahal mau dimasukkan di menu navigasi.
di coba buat posting tapi malah muncul di post.padahal untuk menu
i need helf as soon as possible
makasih ya
sebelumnya saya jawab tentang menu navigasi, coba Non Uchie lihat pada bagian menu Navigasi di posting saya diatas... Non Uchie harus menuju :
dari Dashboard > Design > Edit HTML
gimana cara ngehapus navigasi menu nyaa? kok mau ngerubahnya gak bisa2:(
bantuuu pleaseee
Non Ayuhary coba lihat disini :
Navigation Horizontal Mdev
Bagian langkah ketiga.
Disitu ada kode HTML yang sama dengan yang ada di template Non, dan di hapus kode itu...
terima kasih mas nano, saya coba make templatenya mas, kalo boleh tahu, gimana sih cara edit tulisan yang bisa goyang-goyang itu menjadi normal aja....
salam blogger dan mohon pencerahannya ya...
makasih
untuk Uchie:
Karena melibatkan banyak kode dan harus mencocokkan sana-sini, takutnya nanti blog anda terlihat tidak enak dilihat, jadi lebih baik begitu saja...
--------------------------------------------------------
untuk un-covering:
Di Tab Edit HTML dan cari kode berikut:
transform
-moz-transform
-webkit-transform
-o-transform
setiap ada kode berikut di hapus, tentu sama nilainya, contoh :
transform:rotate(-5deg);
-moz-transform:rotate(-5deg);
-webkit-transform:rotate(-5deg);
-o-transform:rotate(-5deg);
udah PW jadi gak perlu dihapus, udah bisa diatasi mas hehe
makasih infonya mas nino :')
oo ya sudah kalau sudah PW... :)
Terima kasih kembali...
wah sudikah ane berguru sama ente suhu nano,..he..mantap dah,.izin sedot ya suhu nano..he.slam knal..:)
wew jangan berguru sama ane, keblinger nanti... :D
silahkan disedot bro... salam kenal juga bro... :)
keren abis mas bro. . kok bisa miring gerak kayak gitu!.. hehe.. lucu!!" kalau tulisan artikelnya sekalian dimiringkan gimana mas caranya.. ? soalnya aku suka yg miring miring nee.. ;). . . aku pakai ya templatenya:D thank's
Jika miring semua, nanti tidak enak dibaca bro... hehehe.
Caranya agak sedikit rumit bro, karena memang template ini agak berbeda dari template saya yang lain...
Pernah lihat kode CSS bro ?
hehe.. walaufun tidak enak dibaca tapikan asyik diLihat:) buat have fun aja kok mas bro sama buat tambah wawasan aja:)
kode CCS pernah lihat, pernah juga ngotak-ngatik tapi ga bisa buat!hehe... thank's... ;)
ooo kalau begitu, ini caranya :
cari kode ini bro :
.post-body{margin:0 0 10px; line-height:1.5em; text-align:justify}
di ganti dengan :
.post-body{margin:0 5px 10px; line-height:1.5em; letter-spacing:1px; text-align:justify; transform:rotate(-3deg); -moz-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -o-transform:rotate(-3deg);}
--------------------------------------------------------
ini kode .post-body yang kedua dan ketiga, saya letakkan di kode CSS urutan terbawah tapi terpisah :
.post-body {text-align:left;line-height:1.6em;}
ganti dengan :
.post-body{text-align:left;line-height:1.6em;padding:0 0 0 35px;letter-spacing:1px;text-align:justify; transform:rotate(-3deg);-moz-transform:rotate(-3deg);-webkit-transform:rotate(-3deg);-o-transform:rotate(-3deg);}
Kalau kurang jelas tanya lagi bro...
sudah jelas pak guru!hehe..:)
keren gokiL.. fantastic
makasih... bermanfaat banget! seneng berbloger dengan mas bro nano , ,he
kapan2 tanya lagi bolehkan . . ?!!" goodLuck..
Terima kasih kembali...
Silahkan bro, jika saya mampu akan saya jawab...
mas beberapa posting saya kok putus?
ini contohnya
http://sedners.blogspot.com/2011/06/tempat-tempat-paling-berbahaya-di.html
Mohon bantuanya..
itu artikel copy-paste ya bro ?
HTMLnya ikut ter-copy... ini kode yang ada di artikel anda :
<div style="font-family: Arial,Tahoma,Helvetica,FreeSans,sans-serif; font-size: 14px; line-height: 1.4; position: relative; width: 585px;" id="post-body-6588679398152651215" class="post-body entry-content">
lihat "width:585px;", template Mdev di page artikelnya hanya mempunyai lebar 474px jadi tulisannya terputus bro...
baru mau nany cara ganti gambar udah ada.matur nuhun.
bang nano saya mau tanya nih, cara menghapus navigasi page nya gmna y? di page elementnya g ada tulisan remove nya. pagenya mau di ganti dgn iklan. mhon bantuannya y bang.
Pertama Masuk Edit HTML.
Kedua cari kode ini :
<b:section class='header' id='hRight' maxwidgets='1' showaddelement='no'>
<b:widget id='PageList1' locked='true' title='' type='PageList'/>
</b:section>
Jika ingin di hapus, ganti seperti ini :
<b:section class='header' id='hRight' maxwidgets='1' showaddelement='no'>
</b:section>
Tapi jika ingin di ganti dengan widget HTML/JavaScript, seperti ini :
<b:section class='header' id='hRight' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML99' locked='true' title='' type='HTML'/>
</b:section>
Jika ada yang kurang atau kesalahan, tanyakan lagi bro... :)
sampai saat ini saya sangat senang bisa memakai tempalate ini...terima kasih ya sobat... :)
sama-sama bro... :)
terimakasih bang, atas petunjuknya. saya coba dulu y bang. saya sangat suka dngan template ini coz unik n lucu, kadang suka mainin image n tulisan yang miring bisa goyang2.. templatenya T.O.P B.G.T dah bang.. sukses selalu bang.
By: BLUE ZONE (sekarang dh gnti nma) hehe
oy bang satu lagi, kode2 htmlnya masih bisa di kompres lg g ya? atau kl udh di kompress akan ada html yang tak berturan lagi? coz saya habis cek blog melalui page speed google dan disarankan untuk mengurangi n kompress html n jquery.
Sebenarnya yang membebani loading di Blogger itu widget bro, karena JavaScriptnya lumayan banyak seperti widget jumlah beberapa yang online, widget follow, widget share, dll. Biasanya para senior kita, meletakkan widget itu di loading terakhir yaitu diletakkan di Footer atau setelah artikel dan widget penting. Blog bro Fikri sudah cepat, dengan nilai 90 dari 100 nilai tercepat... :)
terima kasih atas petunjuk n sarannya bang. ntr saya pilah-pilah lagi widget yg mau saya buang. abng cek kecepatan blog saya pke tool pa? kok da nlainya y.
Saya menggunakan Add-ons dari FireFox yaitu FireBug. Saya tidak menyimpan linknya, tapi bisa dicari di situs Mozilla FireFox. Terbarunya versi 1.7.2 untuk FireFox seri 3.6, entah jika FireFox 4 ?. Mungkin ada yang terbarunya untuk FireFox versi itu.
halo bang saya datang lagi nih, hehe. m'f nih ganggu, mau tanya bang, saya kan pasang emoticon yahoo tp knp y emoticonnya g bekerja dgn baik. contohnya :) seharusnya jadi lambang senyum tp tetep kyk gt bang. emoticonnya sudah saya cek di template yg lain (blog ini untuk tes template sebelum saya pasang n saya private bang) dan muncul bang tp kok di template ni g y bang? (banyak tanya y saya bang, ma'af bang mklum masih awam) ^_^
Itu URL hosting dari JavaScript sudah tidak valid bro, coba diperiksa :
http://www.hermanblog.googlecode.com/files/yemoticon.js
Mungkin sudah dihapus sama pemiliknya...
hemm gt y bang, ok deh. ma'af banget nih bang mau tanya lagi, :) piss jangan marah y kl saya banyak tnya. :) boleh tahu g bang kode warna template mdev ini? supaya pas dengan warna 2 kolom di bawah postingan di blog. dan ukuran masing2 4 widget footer itu berapa y bang? coz ukuran di monitor saya sudah pas, tp di monitor dan notebook temen widget yang saya scroll terkadang terlalu lebar dan terkadang terlalu kecil juga. mohon petunjuknya y bang.
Tenang saja bro, saya malah senang jika ada yang bertanya.
Sebenarnya kode warnanya template dan besar 4 widget footer sudah ada di kode CSSnya. Jika tidak ketemu, ini kodenya :
Kode Warna :
Background Dasar : #E6E3BB
Background Widget : #D8D597
------------------------------------------------------
Sebenarnya bukan hanya widget footer, keseluruhan dari lebar template seperti itu bro...
Kebanyakan dari orang Indonesia itu memakai monitor dengan screen resolution 1024, dan kebanyakan orang barat memakai screen resolution 1200. Di template MDev ini saya coba untuk bisa di kedua screen itu. Jadi jika di Notebook teman bro Fikrie menjadi lebar itu berarti screen Notebooknya lebih besar dari monitor komputer bro Fikrie.
Jika ingin diganti lebarnya silahkan cari kode ini :
#fLeft{width:22%; float:left}
#fCent1{width:28%; float:left}
#fCent2{width:28%; float:right}
#fRight{width:22%; float:right}
yang diganti adalah nilai dari width...
Semoga Bermanfaat...
terima kasih banyak bang atas penjelasannya sekarang permasalahan saya sudah selesai. sekali lagi terima kasih atas penjelasan n pencerahan abang. :)
halo bang nano yulianto,, saya ray, saya udah coba kog template ini,, bagus bangEt,,:) tapi saya mau ganti warna font postingan sama font tampilan depannya,,
bisa di bantu gak???
makasi banyak ya sebelumnya :)
Halo juga Ray... :)
Sebelumnya, dari Dashboard > Design > Edit HTML
Ini cara untuk mengganti warna font posting :
cari kode ini :
.post-body{margin:0 0 10px; line-height:1.5em; text-align:justify}
didalam kurung ditambahkan seperti ini color:nama warna atau kode warna;
contoh :
.post-body{color:#ff0000;margin:0 0 10px; line-height:1.5em; text-align:justify}
jika ingin melihat nama dan kode warna, anda bisa melihatnya disini :
HTML Color Dan Macam-Macam Warna
Jika warna judulnya ingin diganti juga, cari kode ini :
.post h3 a, .post h3 a:visited, .post h3 strong{display:block; text-decoration:none; color:#242729; font-weight:normal}
.post h3 strong, .post h3 a:hover{color:#242729}
dan diganti kedua dari isi nilai color diatas.
Saya kurang mengerti dengan kata ini Ray, "font tampilan depannya". Apakah yang dimaksud tampilan font atau jenis hurufnya? Atau yang lain. Dan yang dimaksud "depannya" adalah halaman utama saja?
ditanyakan lagi Ray... :)
Terima kasih kembali
hehehehe...
enggak kog, udah jelas kog bang nano...
makasii banyak ia infonya , nanti kalo ada yang kurang jelas pasti saya tanya lagi,,,
heheheh..
owhya,, ngomong" template keluaran terbarunya kapan ya keluarnya,, jadi gak sabar nie,,,
hehehe..
makasi sebelumnya..
ooo begitu... :)
bayangan templatenya sudah ada didalam otak, tapi saya tidak tahu kapan dituangkannya... :D
Terima Kasih Kembali Ray...
Salam Blogger...
bang nano, mau tanya nie..??
gimana ya caranya biar di bawah postingan tue isi related postnya..???
kayak gini nih bang contoh gambarnya : http://www.1stwebdesigner.com/wp-content/uploads/2009/08/wordpress-toolbox/display-thumbnails-for-related-posts-wordpress.jpg
mohon bantuannya..
:)
bang nano mau tanya ni???
kog habis saya posting artikel baru, yang seharusnya tampil di home ada 6 artikel, malah hanya keluar 3 artikel aja ya???
truz saya juga coba ganti biar jadi 4 ato 5, 7, dll. tp tetep aja ga bisa! yang kelihatan tetep cuma 3 aja,, gimana dong???
mohon bantuannya ya..
pertanyaan yang pertama kayaknya sudah saya jawab, apa gara-gara internet lambat jadi tidak publish...
related post seperti itu Blogger sudah menyediakan bro, dicari di widgets...
--------------------------------------------------------
Itu sepenuhnya bukan karena templatenya, bisa ajukan permasalahannya pada Team Blogger...
izin pake tempatenya ya :)
thanks bro ..
sama-sama... tidak usah minta izin, pakai saja... maafkan jika template tidak begitu bagus..
@Nano Yulianto (Admin)
gimana cara membuat kolom komentar yang reply seperti punya mas empu.....
Sebenarnya kotak komentar punya saya sama, cuma agak digeser saja, jadi terlihat sepeti kotak komentar reply.
Buatnya agak sedikit rumit, mudah-mudahan jika ada kesempatan nanti saya akan coba posting.
Salam Blogger
bang Nano, templetnya bagus. Sukaa.
tapi pas posting kok gak ada hari dan tanggal??
gimana caranya biar muncul tanggal dan hari??
Thanks bang
Itu sudah ada Non, cuma berbeda formatnya... Cara merubah coba di Layout, ada kotak Blog Posts dan klik Edit yang ada dikotak ujungnya. Nanti Non pilih yang di suka dan Save. Jika belum berhasil tanyakan lagi...
minta ijin make templatenya ni mas nano..
maaf ni kalo templatenya ane otak-atik
kang klo mau ganti tampilan dasbor blogger yg baru ke yang lama gimana yah,,, ane bingung sm tampilan yg baru
saya sangat berminat dengan template yang sobat pakai ini..tapi nga ketemu dimana mau download..saya juga cuba manual edit tapi nga menjadi..boleh nga sobat berikan download link utk template sobat ini..keren sob template nya
sejuta % keren brader.....
I Like Its
sukses, berhasil, makasih bang
Hehehe, sbnarx udah lama saya pake templatenya mas bro...
baru skr ijinnya, hehe!
Makasih ^_^!
mau nanya gan..
gimana caranya kalau mau ganti huruf headernya?
kan di header blog saya tulisannya kayak gini :
yusran
dante
gimana caranya kalo mw buat jadi:
yusran dante
biar tinggal 1 baris mas...
Waaa...akhirnya ketemu designer template Indonesia...dan karya Anda sangat keren mas...keren bagt..
Proud of You
waw..
keren mas nano..
jd pgen coba..
:)
berguna sekali :)
tx
Thx kak. Bagus templatenya. dipake di blog saya
http://trik-videos.blogspot.com/
Mantab nihh suka
Gue juga smentara makaix nhi brooo .,,,makasih atas ilmux ..,,,animefun01.blogspot.com
terima kasih kang .
template akang saya pake .
ijin make ya tentu saja tanpa menghapus link akang .
http://ex-stoob.blogspot.com/
makasih templatenya ya mas, saya juga izin pake :)
kalo ubah slide shownya bgaimana kak ? belum ngerti nih..
Winaa sudah tau URL gambar ?
belum kak, ngga' ngerti:(
Jika belum, baca disini dahulu :
Tentang URL
Dan ini untuk mengganti slide show gambar :
Mengganti Slide Show Template Mdev
Jika masih belum mengerti atau ada yang ingin ditanyakan, jangan ragu untuk bertanya...
Posting Komentar