Ini pertanyaan dari Bro Ponerah, memang jika malu bertanya akan susah sendiri. Saya buatkan 3,1,2 kolom.
Cara membuatnya
Dari Dashboard > Design > Edit HTML
Langkah pertama > Penempatan kode CSS
dibawah <b:skin><![CDATA[
........
diatas ]]></b:skin>
#Nfooter{width:980px;overflow:hidden;padding:0;margin:0 auto;color:#000;line-height:1.5em}
.fofull{width:100%;}
.fotrleft, .fotrcen, .fotrright, .fotwleft, .fotwright{display:inline}
.fotrleft, .fotrcen, .fotwleft{float:left}
.fotrright, .fotwright{float:right}
.fotrleft{width:320px;margin:0 5px 0 0;}
.fotrcen{width:320px;margin:0 5px;}
.fotrright{width:320px;margin:0 0 0 5px;}
.fotwleft{width:480px;margin:0 10px 0 0;}
.fotwright{width:480px;margin:0 0 0 10px;}
#Nfooter h3, #Nfooter h2{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnLbwWV1hVtWES9piSXZeUKnP5u8_Z9YWgvLbiB-X9QgKmuW2UhZYQwdpLqDwmSnv-ZESjy-GpARmQ8yKeAsx0ku0Hp9PryH5pXc-_COUtyI3Km4utZbNlinPKr5WD8R-46jnRcnVsoTZz/s1600/classic-box-head.png) repeat-x; color:#000; font-size:12px; font-family:arial; text-align:center; font-weight:bold; display:block; margin:0 0 5px; padding:7px 0}
.Nfowid ul{margin-left:3px; padding:0 8px; margin:0}
.Nfowid li{list-style-type:none; padding:0; margin:0; font-size:12px; font-family:arial; border-bottom:1px #000 dotted; padding:3px 0 1px; word-wrap:break-word}
.Nfowid li a:link, .Nfowid li a:visited{color:#222; padding:0px; margin:0}
.Nfowid .widget{background:#FEEAB8; margin:0 0 1.0em; padding:0 0 1.0em}
Langkah kedua > Penempatan kode HTML
dibawah <body>
........
diatas </body>
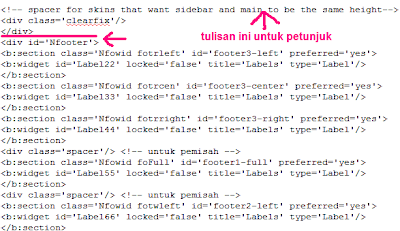
Lihat Gambar :

<div id='Nfooter'>
<b:section class='Nfowid fotrleft' id='footer3-left' preferred='yes'>
<b:widget id='Label22' locked='false' title='Labels' type='Label'/>
</b:section>
<b:section class='Nfowid fotrcen' id='footer3-center' preferred='yes'>
<b:widget id='Label33' locked='false' title='Labels' type='Label'/>
</b:section>
<b:section class='Nfowid fotrright' id='footer3-right' preferred='yes'>
<b:widget id='Label44' locked='false' title='Labels' type='Label'/>
</b:section>
<div class='spacer'/> <!-- untuk pemisah -->
<b:section class='Nfowid foFull' id='footer1-full' preferred='yes'>
<b:widget id='Label55' locked='false' title='Labels' type='Label'/>
</b:section>
<div class='spacer'/> <!-- untuk pemisah -->
<b:section class='Nfowid fotwleft' id='footer2-left' preferred='yes'>
<b:widget id='Label66' locked='false' title='Labels' type='Label'/>
</b:section>
<b:section class='Nfowid fotwright' id='footer2-right' preferred='yes'>
<b:widget id='Label77' locked='false' title='Labels' type='Label'/>
</b:section>
</div>
Langkah ketiga :
Klik "PREVIEW", jika tidak ada yang error baru di "SAVE TEMPLATE".
Alhamdulillah


2 comments:
barhasil bang nano...
alhamdulillah
syukur deh...
semoga bermanfaat...
Posting Komentar